Abstract
What technologies might be used for creating online maps and floorplans of an organisation's campus(es)?
Introduction
I have been working on a simulation of a fictitious College, and already had a basic campus in X3D. This 3D environment could be brought online, ideally in a plug-in-free web page that also worked on mobiles.
Accompanying this would be a 2D campus map that could be explored by opening buildings, navigating floors and selecting individual rooms. SVG seemed a good, mobile-friendly vector graphic technology to look at.
Requirements
The benefits of such a map may seem largely self-evident (finding and getting to useful stuff around you), but there some helpful requirements specifications like the Jisc Elevator Uni Maps idea (obsolete link removed).
The 3D environment
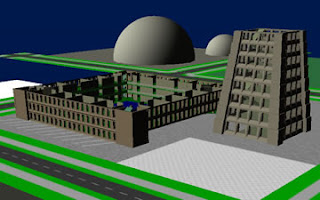
Adapting my original X3D model and removing some unsupported elements, and using the x3dom libraries, I was able to get the Pict Harbour campus of fictitious Kelpie College 3D environment online (sorry, not rendering properly at this time).

This approach has the following advantages:
- It works in modern web browsers with WebGL support without plug-ins
- The download requirements are relatively modest if the approximately 1 MB of library files is cached (my X3D campus model is only about 28 kB while the SVG road tile is about 22 kB and could be considerably optimised).
- Being XML-based with a DOM API, the X3D model is accessible to scripting, combines well with data, and is transformable.
- Efficient construction techniques can define and reuse components (although my models are probably more uniform than real architecture).
However, there are some real problems navigating the environment, especially on small touchscreens. I expect the x3dom people will increase support in this area, and I can build in extra help with viewpoints, onscreen guides and so forth.
The 2D campus maps and floorplans
The obvious candidate technology for presenting 2D maps and floorplans on web and mobile is Scalable Vector Graphics (SVG). It is an establish standards, can be highly efficient, is zoomable and mobile-friendly. And it is now standardised in HTML5 and SVG can be used inline in all modern browsers.
Like X3D, SVG is an XML application (or markup language), and therefore shares the XML family of technologies and support. Treelike structures are particularly well-supported by XML, and our structure here looks like:
- Organisation
- Campus
- Building
- Floor
- Room
- Floor
- Building
- Campus
My approach was to:
- Produce the largest scale map first. I constructed the Pict Campus SVG map based on the X3D model, and drew it to scale using Autodesk Graphic (on the Mac). Which SVG drawing tool you use is a matter of preference, I guess. I have used Adobe Illustrator, Inkscape and others, which each have their advantages, but none of which produce really clean code in my experience, so be prepared to clean up the SVG after export.
- A large part of the SVG campus map became the tile for the X3D campus model. This opens the possibility of dynamically writing textures to the X3D model, something I will return to later.
- Draw the Old Building in a separate diagram using different layers for different floors, and grouping objects together hierarchically.
- Prepare the diagram so that CSS styles can be used (Adobe Illustrator is better for this if you construct your diagram right).
- Identify significant elements and classes of objects like floors and rooms (ideally using id attributes and custom classes, but use what you can and clean up after).
I have got as far as putting the Pict Harbour 2D campus map in SVG online, which at time of writing only has the "Old Building" as an active link to the web application serving the floorplans.
Data-driven modelling
Once I had the cleaned SVG for my sample campus, building, floors and rooms, I wrote a script to extract each object to a database table. This allows, for example, room geometry to be easily associated with other room properties and relations, such as charging points and timetabling.
Once in the database, the room data can be manipulated and the whole floorplan geometry written back out to a web page as a customised map, perhaps highlighting all selected rooms in a different colour, and generating links between the different levels of maps.
Usability, devices and accessibility
As I say on the github project read: the initial design is intended to test the technology rather than completing the user interface. There may be usability problems and the examples may not work on all devices. There will certainly be accessibility problems: however, it is expected that as a data-driven approach is a used, other interfaces could be generated (such as text descriptions and navigation steps) separately or on top of the ones presented here.
Navigating
I have not got search or navigating working yet, but using waypoints looks like a promising approach. I read the section on Waypoints and Navigation in AI For Games Developers by David M. Bourg and Glenn Seemann, and mocked up some database tables to see how it would work. The possible advantages in this approach include:
- navigation in and around buildings and floors is nothing like "as the crow flies", since there are obstacles and openings; stairs, ramps and lifts; and so forth;
- the quickest (optimal) way of reaching a location might be determined by the fewest waypoints (possibly weighted as described below);
- not all waypoints are equal, and not all are accessible to all, so you might mark some as stairs and others as lifts, say;
- waypoint can be represented on an interactive map, such as lines and circles in SVG or in a similar fashion as floor textures in X3D;
- alternative renderings can be as text or text-to-speech, in the form of directions (headings, distances, descriptions).
Design considerations
One of the big questions, especially moving from 3D to 2D and using a virtual environment, is "Which way up?". Sure, you can use coordinate transformations, but settling on the most appropriate grid may be your most important early decision, and may vary between campuses. In the end, I drew my simplistic campus map with notional "West" at the top, with origin at top-left and not at the entry viewpoint on the harbour wall as it is in the X3D model. Therefore every mapping between X3D and SVG required an x,y translation (but no scaling — everything was supposed to be in metres — and no rotation).
You might want to develop or reuse a graphic house style that can be represented by Cascading Style Sheets (CSS). The colour system is different between X3D and CSS, and lookups are probably more usable than conversions.
Source code
I have uploaded the basic source code to Github project org-map-floorplan.
Further work
I intend to follow this up with a future post to document any progress. These proofs of concept demos and prototypes need more work and no doubt a bit of design polish.
An interesting possibility is to use an X3D overlay as an Augmented Reality navigational assistance on a mobile device using its camera, so you can see labels, directions and waypoints on screen overlaid on live video. I cannot think of a way of showing this with a virtual environment, though.
Local facility search is another obvious addition, which will require some database work as well.

Exploration of technology for online digital organisational campus maps by Sleeping Dog is licensed under a Creative Commons Attribution 4.0 International License.
No comments:
Post a Comment